Incorrect Markdown Rendering
Greasy Fork uses redcarpet for rendering Markdown. Markdown is not exactly standardized, so not sure you're gonna get exactly what you want.
Hi Jason,
I am not sure whether it is because the space was trimmed in Greasy Fork or it is wrongly rendered in redcarpet.
I opened issue in redcarpet GitHub.
The markdown example is
1. Item 1
2. Item 2
a. Item a
b. Item b
Reproduction JavaScript:
let params = new FormData();
params.append("text", `1. Item 1\n\n2. Item 2\n\n a. Item a\n\n b. Item b`);
params.append("markup", 'markdown');
params.append("url", 'false');
params.append(document.querySelector("meta[name='csrf-param']").getAttribute("content"), document.querySelector("meta[name='csrf-token']").getAttribute("content"));
fetch('https://greatest.deepsurf.us/preview-markup', { method: 'POST', mode: 'cors', cache: 'no-cache', credentials: 'same-origin', redirect: 'follow', referrerPolicy: 'no-referrer', body: params })
I have noticed that it should be redcarpet's bug.
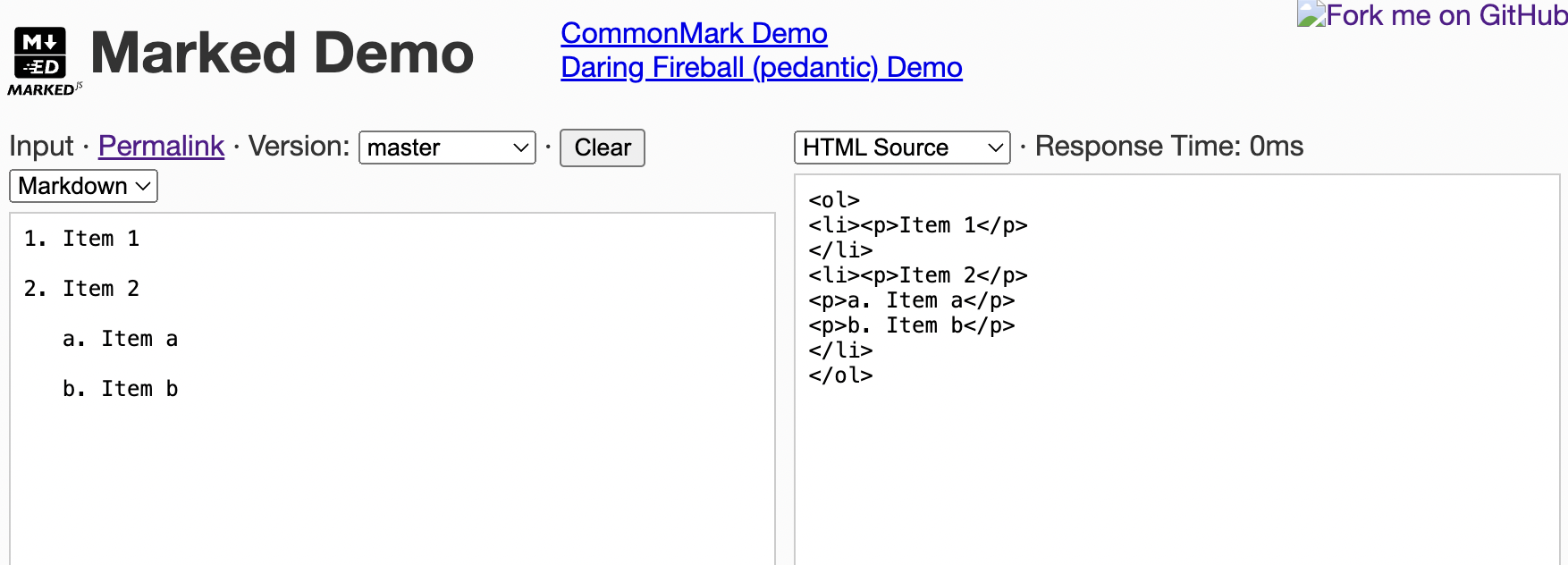
Is it possible to use javascript library https://marked.js.org/ instead of redcarpet ?
marked.js has 29.8k stars while redcarpet has just 4.9k stars.
marked.js is much mature and correct in terms of markdown rendering.
I am not familar with ruby, but it looks like it can also directly call the javascript library marked.js like this
If marked.js is used instead of redcarpet, Greasy Fork just have to send the original markdown to the client browser and client browser do the rendering using marked.js
Here is the correct result by using marked.js

Greasy Fork uses redcarpet for rendering Markdown. Markdown is not exactly standardized, so not sure you're gonna get exactly what you want.
I have checked that, redcarpet is supporting the nested list with the "lax_spacing" option. The "lax_spacing" is already enabled in "greasyfork/app/helpers/user_text_helper.rb".
Just now, I have noticed that this could be the issue of greasyfork itself not redcarpet.
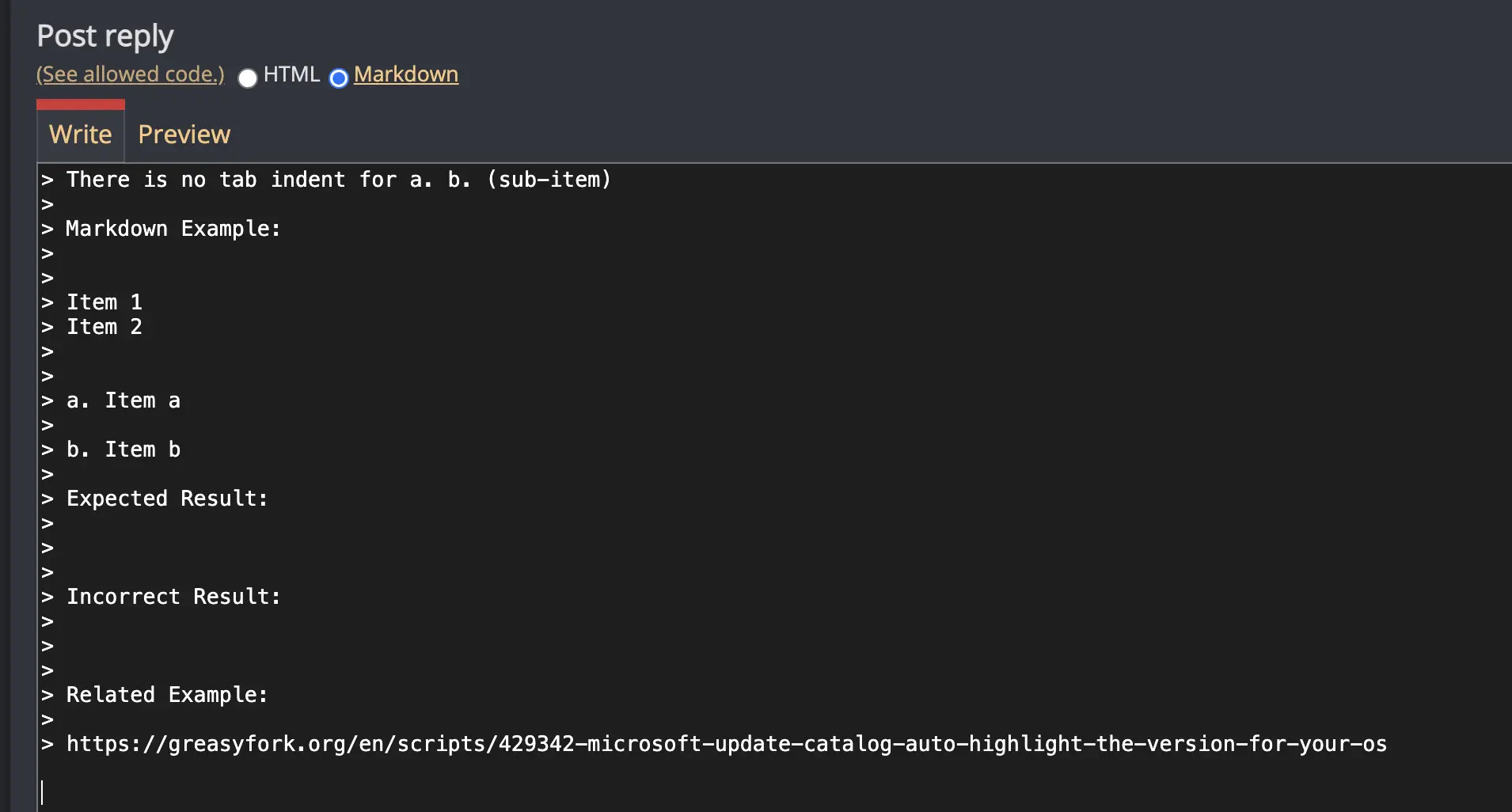
In the first comment of this thread, I typed with spaces before "a." and "b."
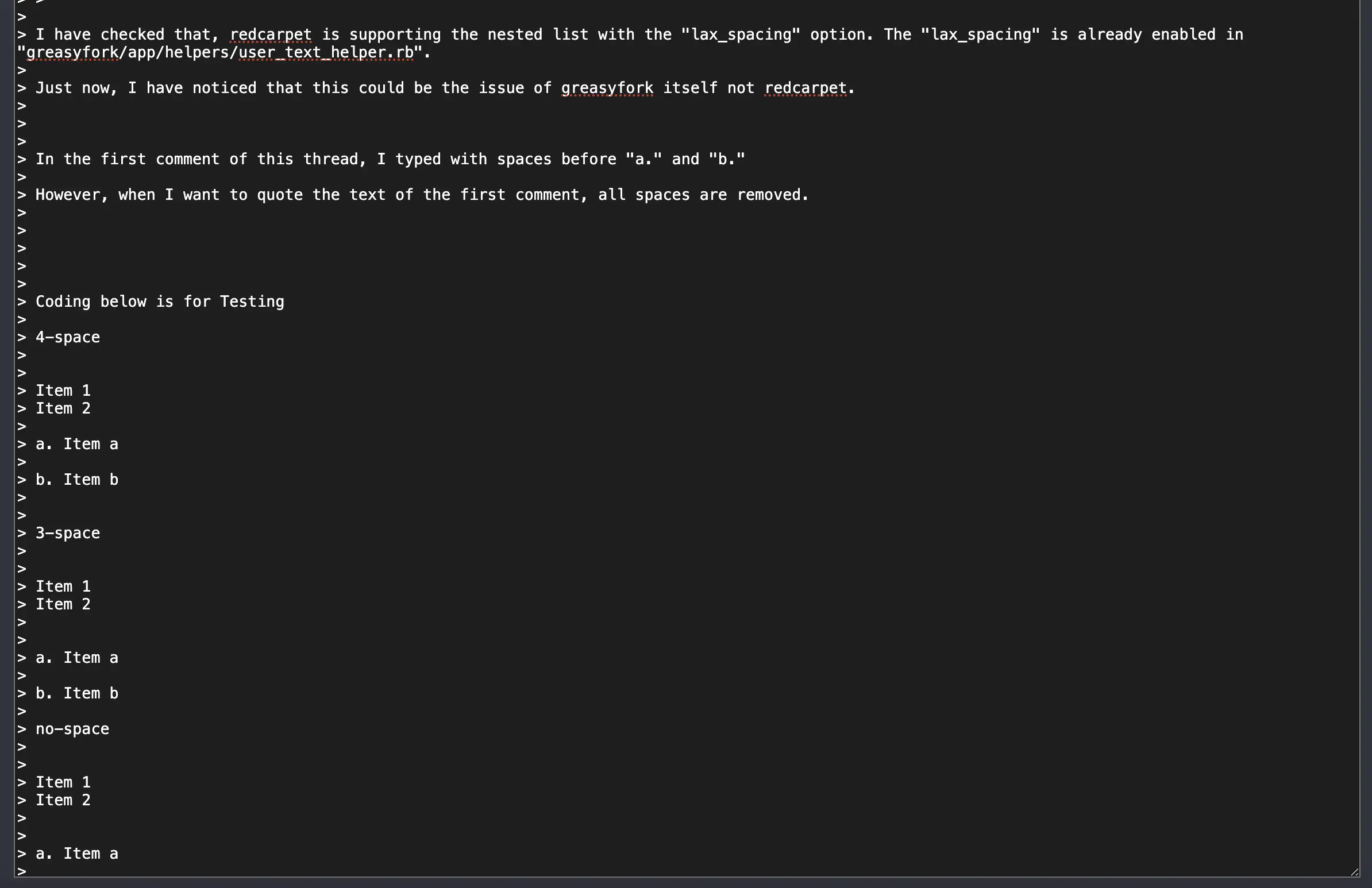
However, when I want to quote the text of the first comment, all spaces are removed.

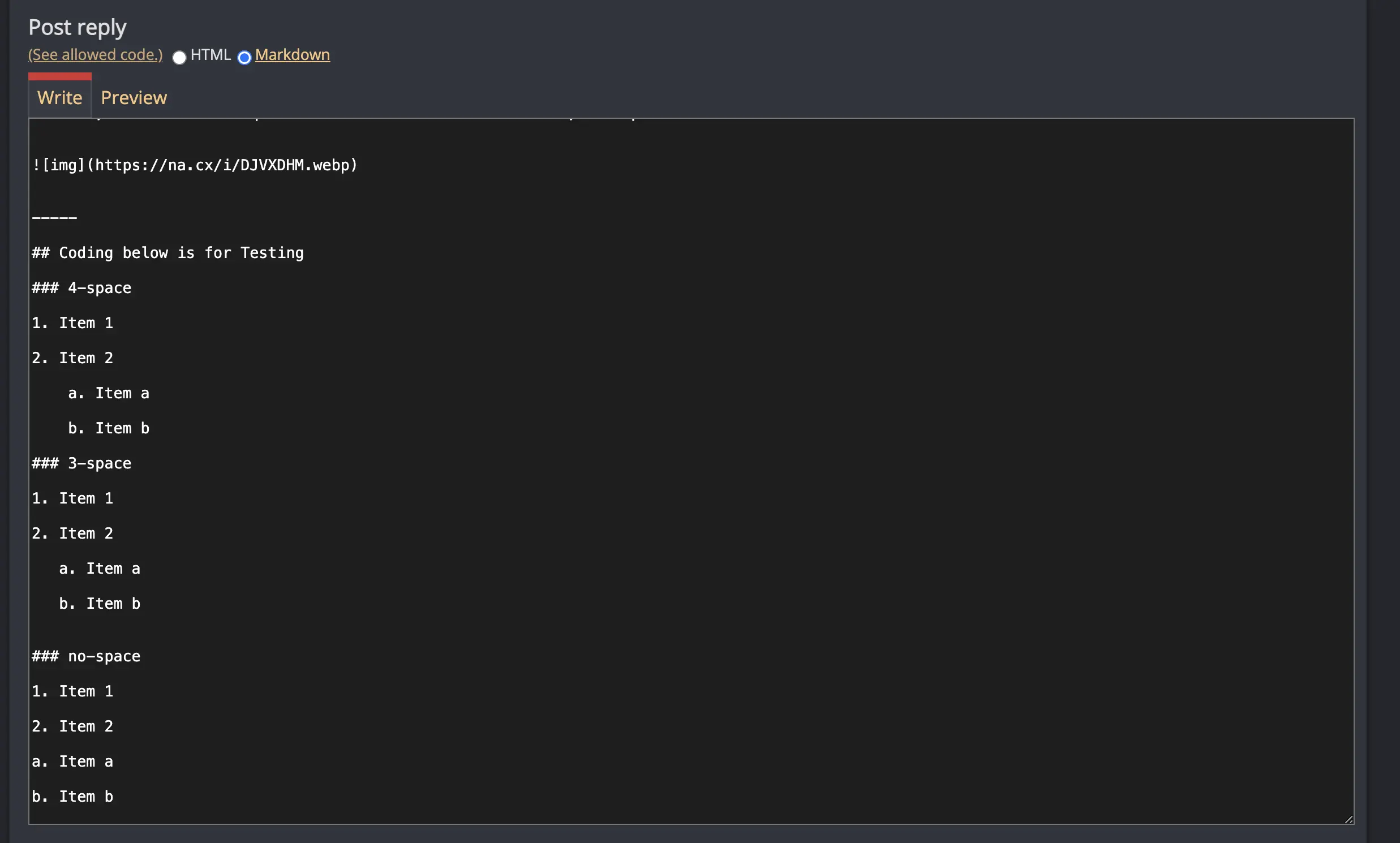
Coding below is for Testing
4-space
Item 1
Item 2
a. Item a
b. Item b
3-space
Item 1
Item 2
a. Item a
b. Item b
no-space
Item 1
Item 2
a. Item a
b. Item b
Before Posting

After Posting (Quoting the reply)

The markdowns for imaging (""), "###", "##" are also removed by Greasy Fork.

There is no tab indent for
a.b.(sub-item)Markdown Example:
Item 1
Item 2
a. Item a
b. Item b
Expected Result:
Incorrect Result:
Related Example:
https://greatest.deepsurf.us/en/scripts/429342-microsoft-update-catalog-auto-highlight-the-version-for-your-os